モバイルフレンドリーとは、2015年4月21日にGoogleが全世界で実装したアルゴリズムです。
モバイルフレンドリーアップデートとも呼ばれています。
スマートフォンでの閲覧に適していないページの順位を引き下げると言われています。
特徴としては「モバイルの検索順位だけに影響がある」「ドメイン毎ではなく、ページ単位で評価される」などがあります。
まずは、https://search.google.com/test/mobile-friendly にアクセスしてください。
そのうえで、モバイルフレンドリーかどうかをチェックするために、URLを入れて「URLをテスト」をクリックしてください。
しばらく待っているとモバイルフレンドリーに対応しているかどうかがわかります。
試しに当サイトのトップページ(https://terakoya-affiliate.com/)をテストしてみます。

残念ながらモバイルフレンドリーとしてはあまり良いサイトではないようです(汗)
もちろん、本気でSEOに取り組んでいるアフィリサイトはこの通りです。

まずは、https://www.google.com/webmasters/tools/home?hl=ja にアクセスしてみて下しさい。
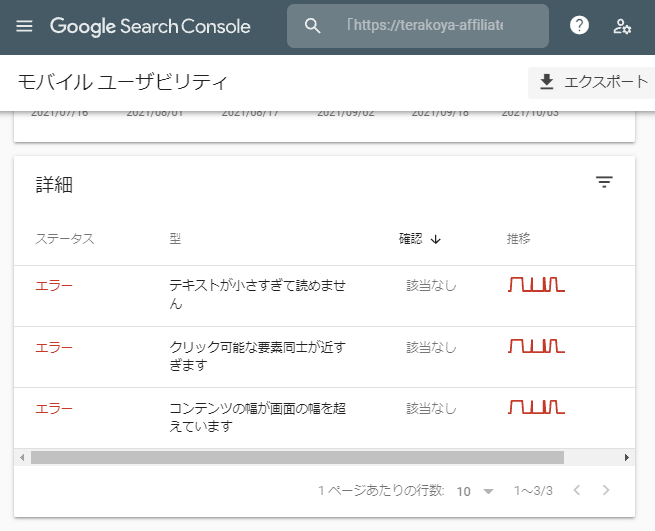
モバイルフレンドリーでないページがわかります。

モバイルフレンドリーにはいくつか項目があります。
1つ1つ掘り下げていきますね。
フォントサイズが小さいとスマホで読みにくいですから、ある程度のフォントサイズは確保しましょう。
同じようにタップするリンクが近すぎないという事も重要とのことですので、リンクする際は、配所してください。
ビューポートという言葉はあまり聞いたことがないかもしれません。
ググってみると以下のような事が書かれていました。
viewport(ビューポート)とは、日本語に訳すと「表示領域」という言葉がしっくりくると思います。
例えば、デスクトップ環境(PCなど)のブラウザなどでは、ブラウザウインドウの表示領域がviewportになります。
(中略)
デスクトップとスマートフォンでは、ディスプレイの解像度(画素数)が異なりますから、スマートフォンでは、相対的に小さい表示になりますが、viewportの指定次第で、ほぼ同じ見栄えをキープすることは可能です。
つまりviewport(ビューポート)は、パソコンより画面が小さいスマホでの表示の仕方を調整するものだと理解してください。
ジャンルによりますが、弊社が運営ているアフィリサイトは9割以上がモバイル(スマホ)でのアクセスです。
モバイルフレンドリーは文字を大きくする、リンクの位置を離すなど簡単にできることが多いです。
ただ、体感的にはこれが原因で順位が急落したという事は現時点ではありません。
また、最近のワードプレスのテンプレートは、無料のものであってもレスポンシブ対応が多く、viewport(ビューポート)に関してはあまり気にすることはないかと思います。
以下にメールアドレスを入力しお申し込みください
コメントフォーム